정리 전 진행 상황
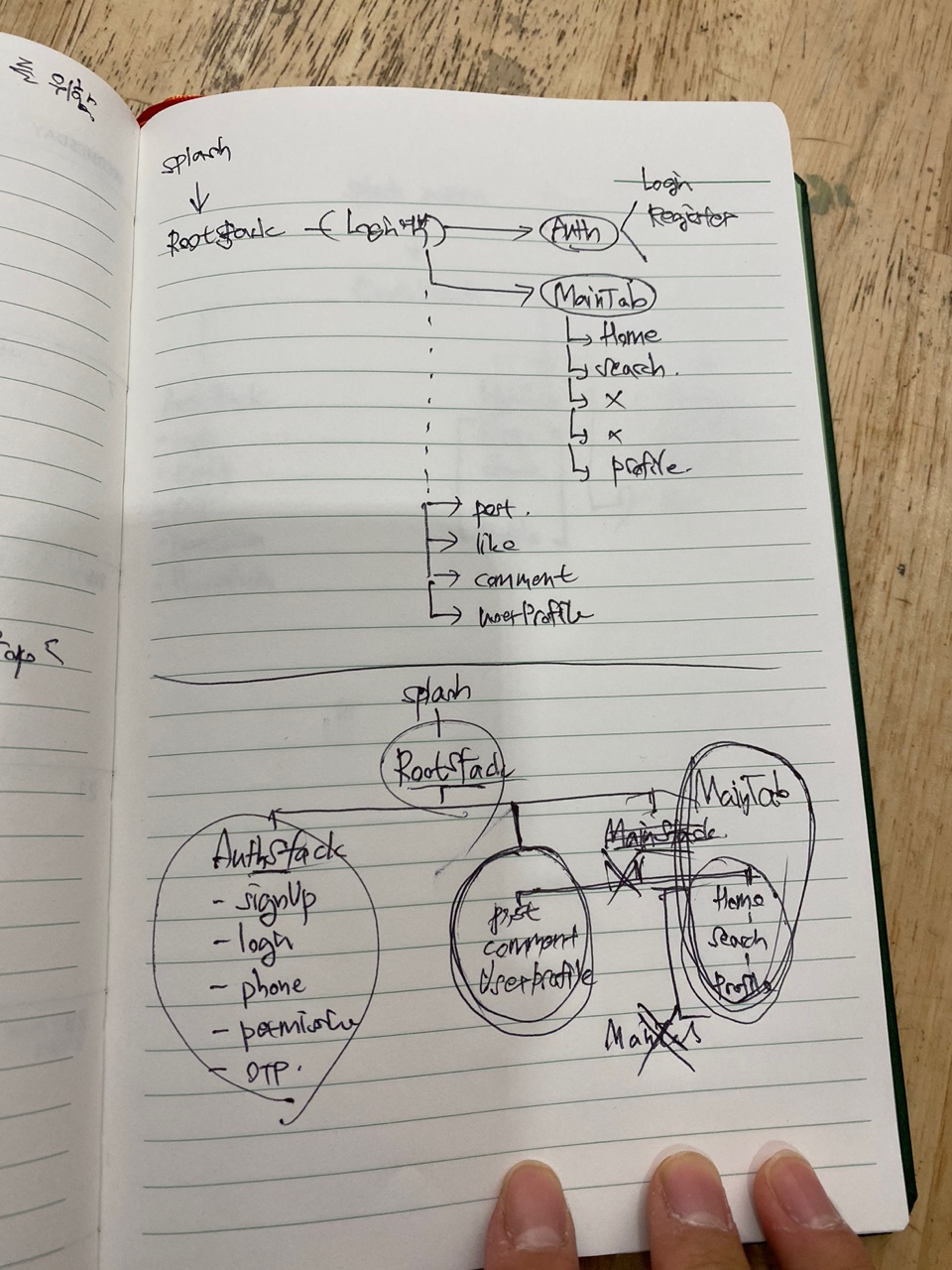
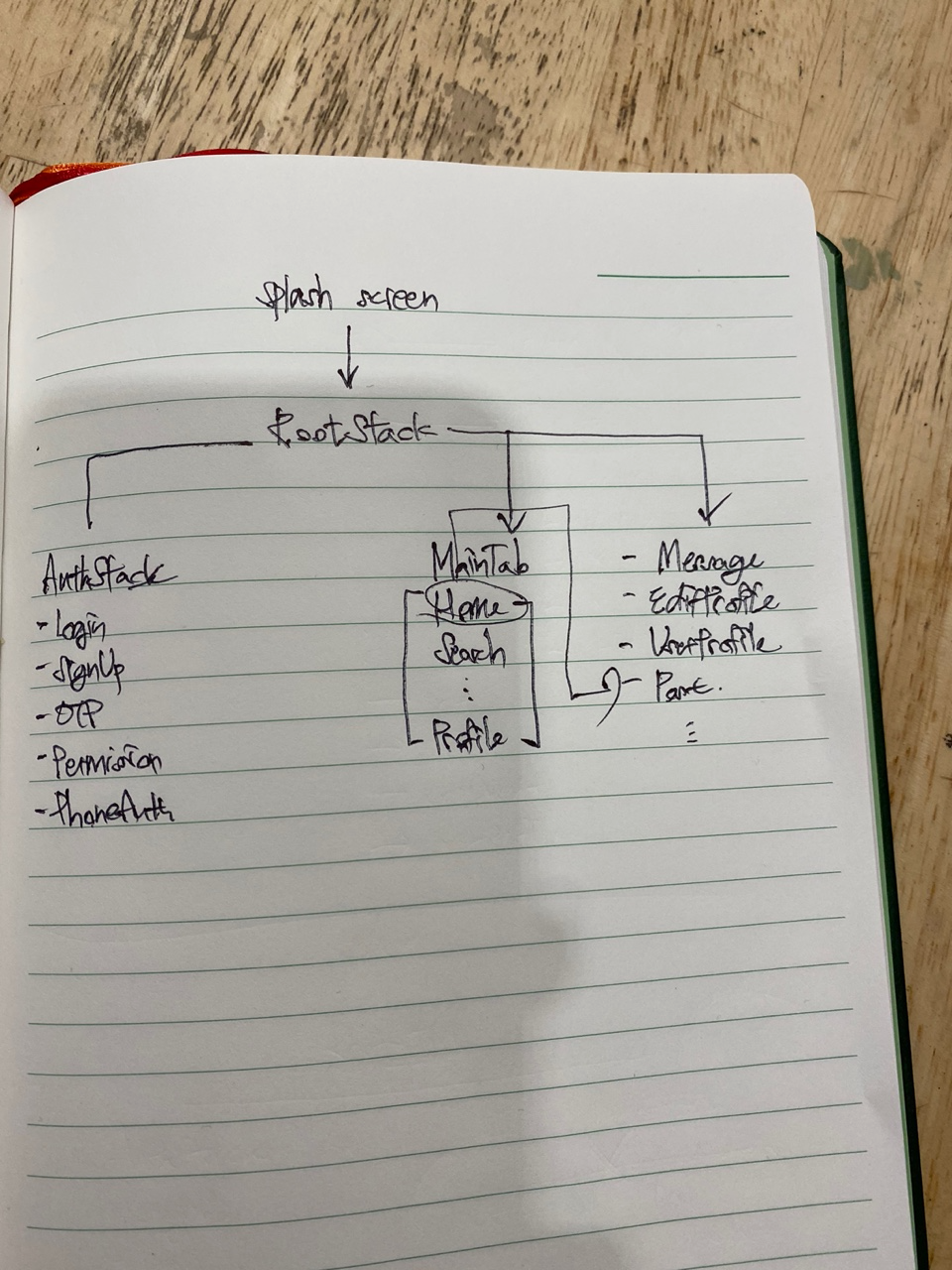
- Nesting Navigator 구조 재구성 (StackNavigator 간소화(MainStack 삭제 후 나머지 스크린을 RootStack으로 올림)


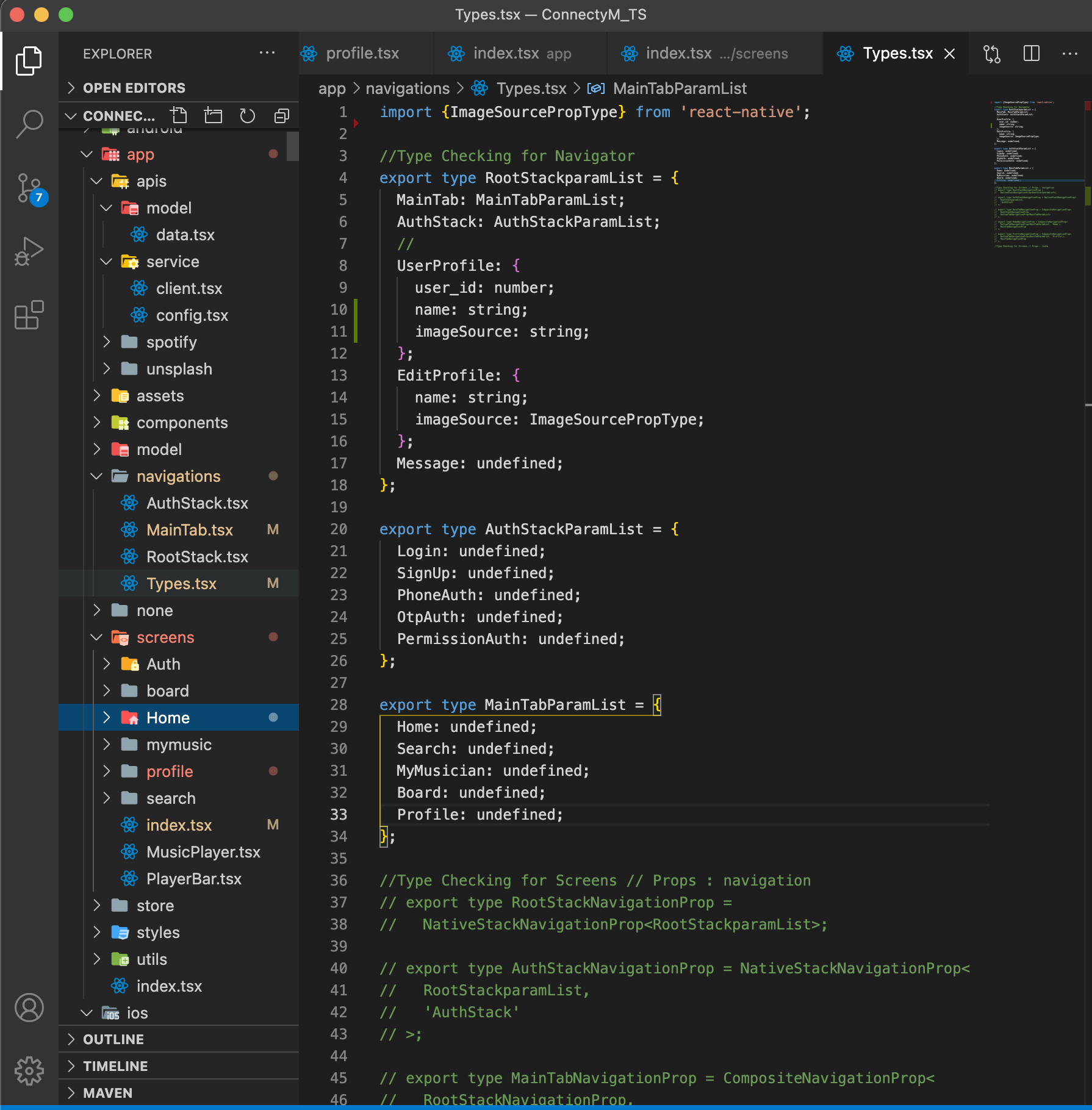
- Navigator 별로 ParamList Setting
- SignUp, HomeView-PostCard Button 처럼 navigate이 필요한 화면에서 NavigationProps(필요시 CompositenNavigateProp 사용) Setting

위 사진처럼 Navigator에 대한 Type Checking 만 별개 클래스로 코드를 짰다. Screen에 대한 TypeChecking은 NavigatinoProp과 RouteProp이 있는데, 화면마다 넣어줄 애들을 미리 세팅하다가 보니 너무 복잡해져서 코드가 꼬이면서 Nesting Navigation이 너무 지저분해졌다. 가독성도 떨어지게 되고 화면이 하나 추가될 때 설정해줄 코드도 너무 비효율적이기 때문에 Screen Props에 대한 코드는 화면을 담당한 코드 안에 넣어주기로 했다. 예시는 아래 사진과 같다.

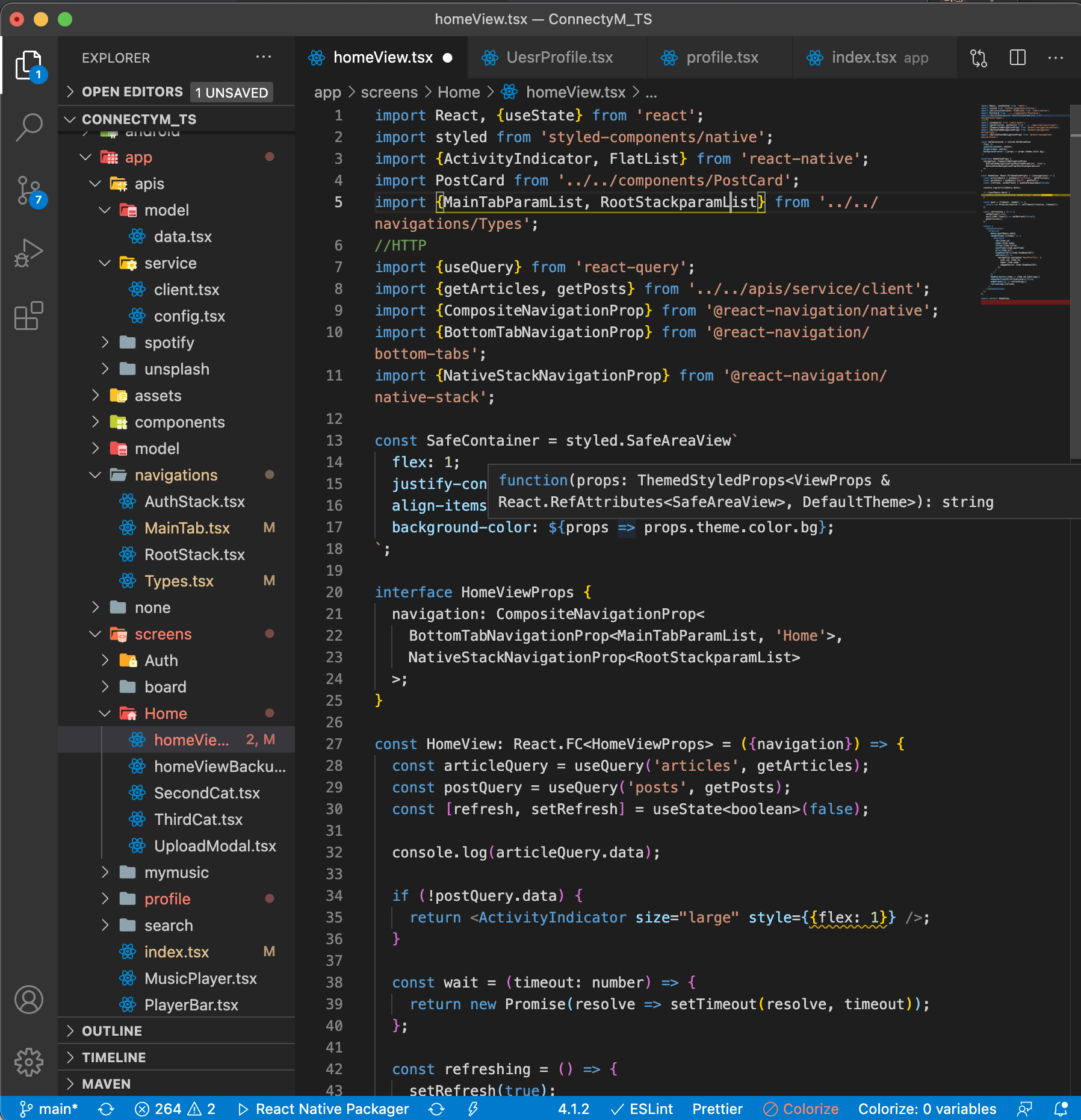
위 사진에서 20번째 라인만 보면 된다. HomeViewProps를 interface로 정의해주고 그 안에 화면 이동을 위한 navigation과 추후에 파라미터 전달을 위한 route를 넣어주는 방식이다. HomeView의 경우, RootStack아래에 있으면서 MainTab에 속하기 때문에 CompositeNavigationProp을 써서 첫 번째 인자는 자기 자신, 두 번째 인자는 부모 네비게이션과 그 파라미터를 넣어주었다.

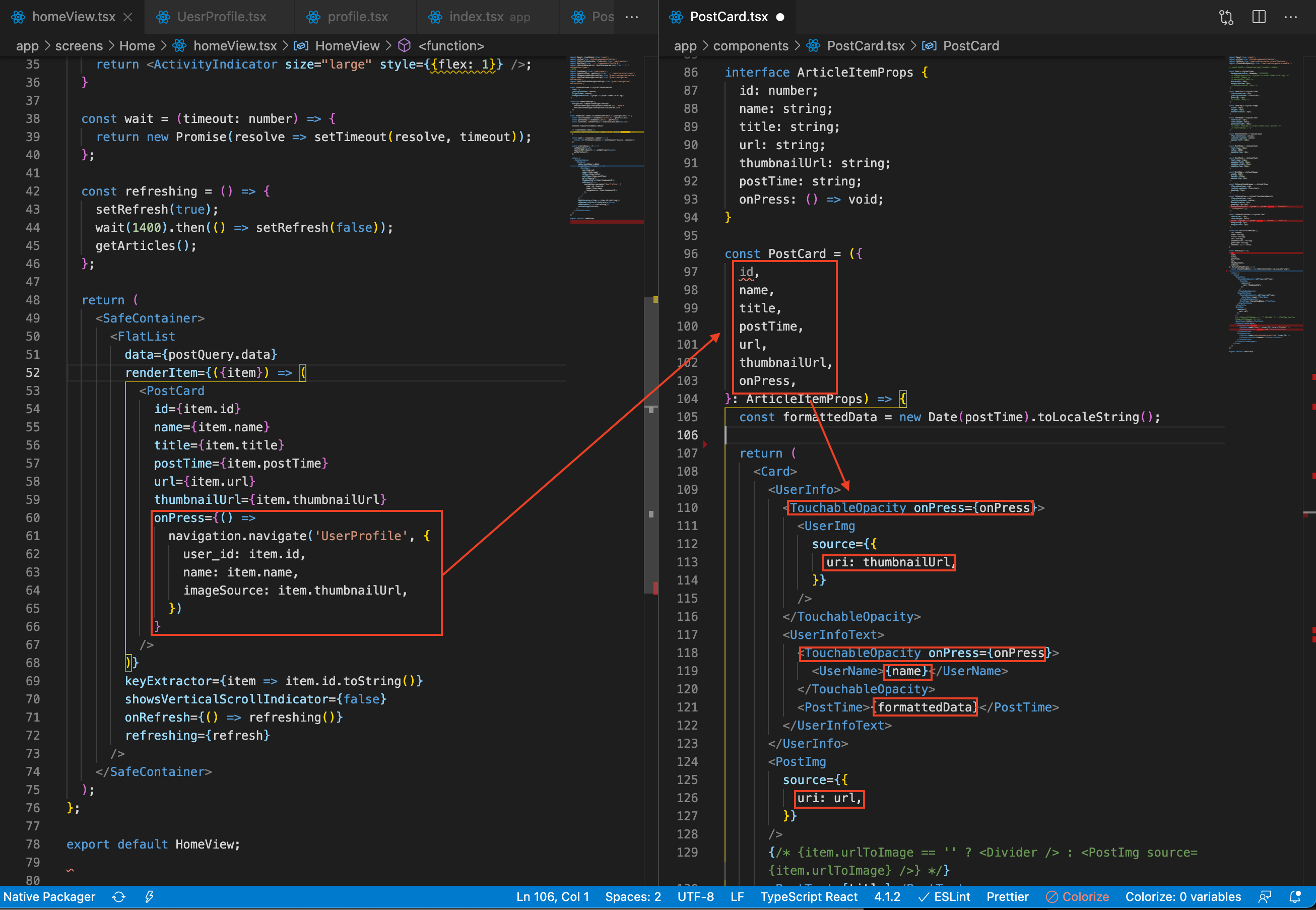
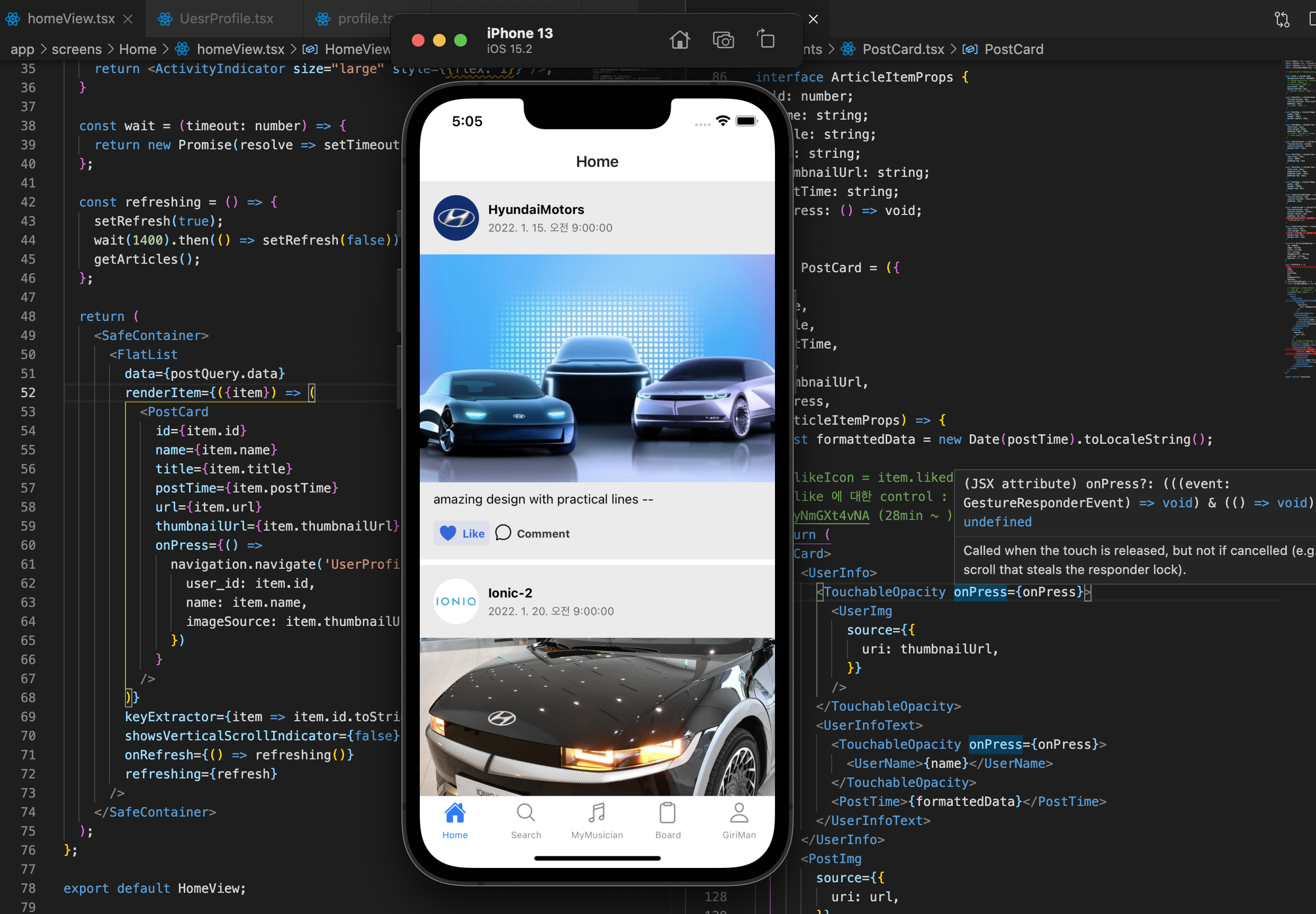
navigate의 첫 번째 인자로는 '이동할 화면', 두 번째 인자로는 '전달해야하는 파라미터'로 주어 다음 화면에서 이전 화면으로부터 값을 이어받으면서 이동하게 되는데, 오른쪽 화면을 담당하는 코드는 홈뷰의 FlatList에 들어갈 셀(PostCard라고 부르겠다)이다. PostCard 내부에서도 받을 인자의 타입을 선언해주고, 받은 값들을 그대로 필요한 UI 내부에 넣어주어 화면을 구성시킨다.

결과물은 전부터 해오던 비주얼과 동일하다. 이번 스터디를 통해 화면 이동시 필요한 부분들이 자리잡혔다. Typescript가 종종 미워지는 경우도 있었지만 결과적으로는 더 탄탄한 코드가 완성되어 확실이 이점이 있다고 생각한다. (추가 구현으로는, 게시글 프로필을 눌렀을 때 해당 게시글의 id를 받아와서 그 게시글을 올린 유저의 프로필로 이동할 수 있게 코드를 구현했다. 이 부분은 게시글을 쓸 정도의 스터디가 뭉치면 그 때 추가 작성할 예정)
react-navigation/native-stack 과 react-navigation/stack 의 차이점
What is the difference between @react-navigation/stack vs @react-navigation/native-stack?
What is the difference between @react-navigation/stack vs @react-navigation/native-stack ? Is @react-navigation/stack is only for react applications and @react-navigation/native-stack is for only r...
stackoverflow.com
화면이 이동하고 화면에 대한 Type Checking을 하는 과정에 두 라이브러리의 차이점이 궁금하여 간단히 찾아보았다. 둘 다 화면이 이동하기 위한 navigation을 지원해주는 라이브러리이다. react-navigation/native-stack은 이름만 보면 알다시피 Android와 iOS 시스템 내부의 Native Stack을 활용하여 화면 전환을 하는 방식이다. 반면, react-navigation/stack은 조금 다르다. react-navigation/stack은 HTML/JavaScript 상에서 navigation을 모방하도록 설계되었으며, 그렇기 때문에 transition 을 위한 커스터마이징이 가능해진다. 세부적인 퍼포먼스 차이는 문서 상에서 확인할 수 있으며, transition에 있어 커스터마이징이 필요하다면 react-navigation/stack을 써야겠다.
'Frontend > Navigation' 카테고리의 다른 글
| [React Native] Typescript에서 Navigation 적용하기 (0) | 2022.01.06 |
|---|